Want to know Exambible 98-383 Exam practice test features? Want to lear more about Microsoft Introduction to Programming Using HTML and CSS certification experience? Study Free Microsoft 98-383 answers to Replace 98-383 questions at Exambible. Gat a success with an absolute guarantee to pass Microsoft 98-383 (Introduction to Programming Using HTML and CSS) test on your first attempt.
NEW QUESTION 1
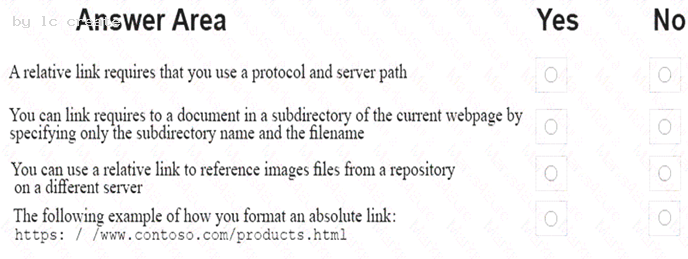
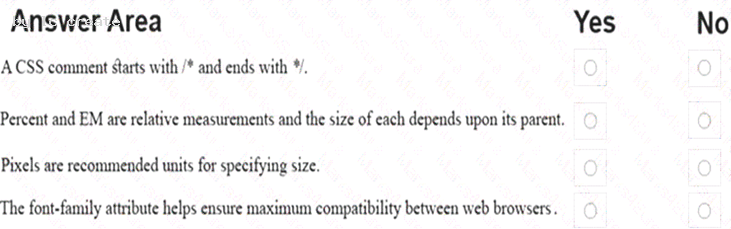
For each of the following statements, select Yes if the statement is true. Otherwise, elect No.
NOTE: Each correct selection is worth one point.
- A. Mastered
- B. Not Mastered
Answer: A
Explanation:
References:
https://www.navegabem.com/absolute-or-relative-links.html https://mor10.com/html-basics-hyperlink-syntax-absolute-relative-and-root-relative/ https://kb.iu.edu/d/abwp
NEW QUESTION 2
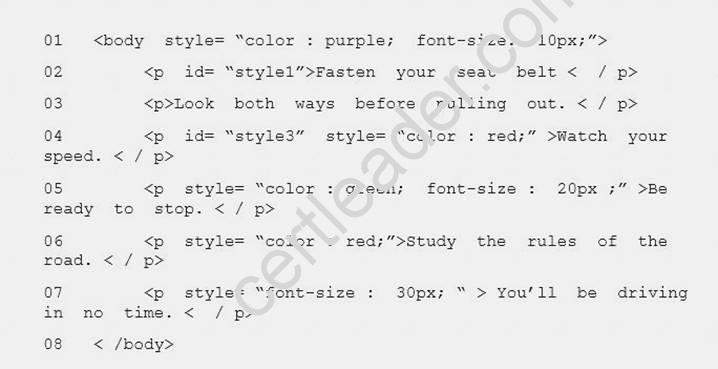
You define the following styles in a style block:
You write the following HTML:
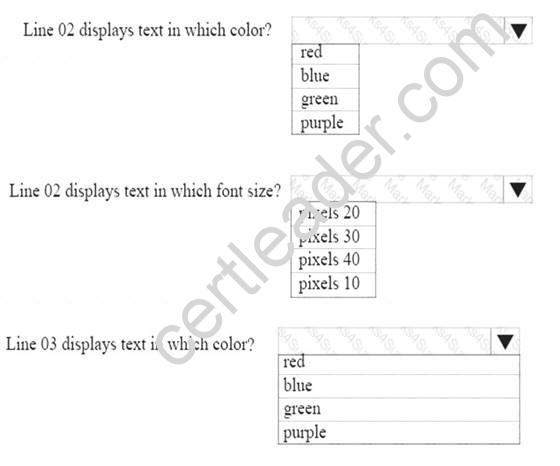
Use the drop-down menus to select the answer choice that answers each question based on the information presented in the CSS style and markup.
NOTE: Each correct selection is worth one point.
- A. Mastered
- B. Not Mastered
Answer: A
Explanation:
References: https://www.w3schools.com/html/html_css.asp
NEW QUESTION 3
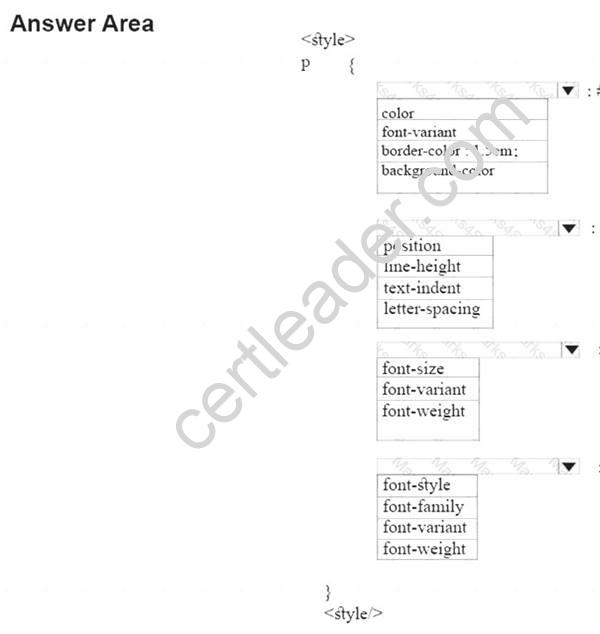
You are creating an About Us webpage for Northwind Traders. You want to complete the CSS rule set to display the paragraph as shown in the following example:
How should you complete the code? To answer, select the appropriate CSS properties in the answer area. NOTE: Each correct selection is worth one point.
- A. Mastered
- B. Not Mastered
Answer: A
Explanation:
References: https://www.w3schools.com/cssref/default.asp
NEW QUESTION 4
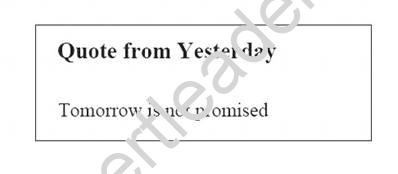
You are designing a webpage that is divided into several sections. Each section has a heading and a one-line quote.
The following example shows the top section rendered by using the browser default styles:
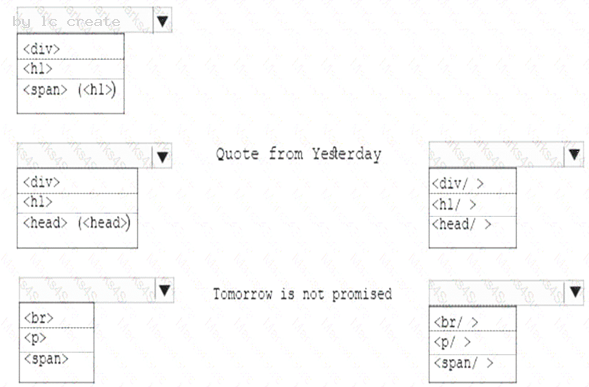
You need to complete the markup for the top section using the appropriate HTML tags.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area. NOTE: Each correct selection is worth one point
- A. Mastered
- B. Not Mastered
Answer: A
Explanation:
References: https://www.w3schools.com/tags/tag_div.asp
NEW QUESTION 5
For each of the following statements, select Yes if the statement is true. Otherwise, select No. NOTE: Each correct selection is worth one point.
- A. Mastered
- B. Not Mastered
Answer: A
Explanation:
References: https://www.xanthir.com/b4U10
https://www.w3.org/Style/Examples/007/units.en.html https://www.w3schools.com/css/css_font.asp
NEW QUESTION 6
You are creating an HTML document that displays a list of news articles. The list has the following requirements:
The list has the following requirements: Each article must be its own semantic block.
Each article must be its own semantic block.  Each article must have a headline.
Each article must have a headline. Each article must have a section that contains its content.
Each article must have a section that contains its content.
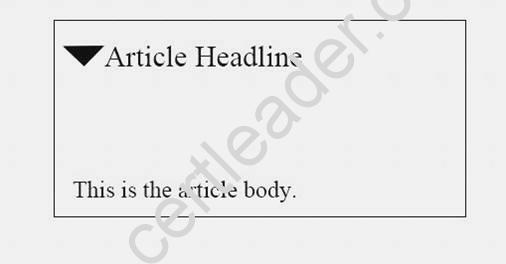
For browsers that support the feature, the content must be hidden until the user clicks to reveal it. The following shows how the article displays when the article content is hidden:
The following shows how the article displays when the article content is displayed:
You need to create the markup for an article.
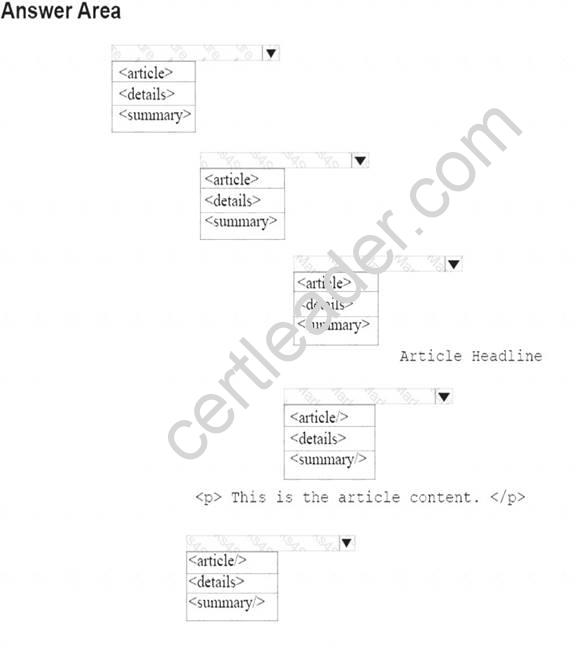
How should you complete the markup? To answer, select the appropriate markup segments in the answer area. NOTE: Each correct selection is worth one point.
- A. Mastered
- B. Not Mastered
Answer: A
Explanation:
References: https://www.w3schools.com/tags/tag_details.asp https://www.w3schools.com/tags/tag_article.asp
NEW QUESTION 7
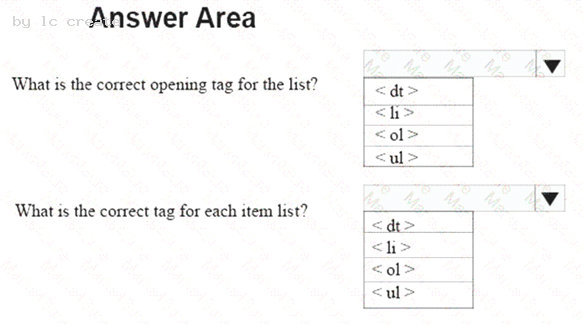
You are designing a webpage that tests a user’s ability to remember a list of ordered items in a particular category. The page must contain a header that displays the category and a list of items in that category. An example is shown in the exhibit. (Click the Exhibit tab.)
Exhibit
Fruit
1. Apple
2. Pear
3. Orange
This page will test your ability to remember the order of the preceding items. Glance at the list for 3 seconds.
Then close your eyes and recite the items in the order listed.
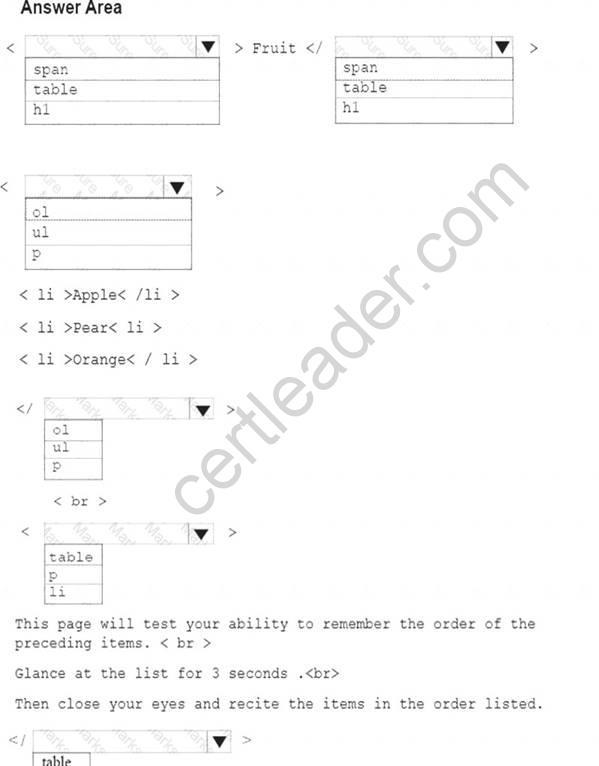
How should you complete the markup? To answer, select the appropriate markup segment in the answer area. NOTE: Each correct selection is worth one point.

- A. Mastered
- B. Not Mastered
Answer: A
Explanation:
References: https://www.w3schools.com/tags/default.asp
NEW QUESTION 8
You are creating a page on your personal website to display your family portrait. You need to make sure that browsers display the text Family Portrait before the photo is downloaded.
How should you complete the markup? To answer, drag the appropriate markup segment from the column on the left to its correct position on the right. Each markup segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
- A. Mastered
- B. Not Mastered
Answer: A
Explanation:
References: https://www.w3schools.com/tags/tag_img.asp
NEW QUESTION 9
You need to create the following web page:
Which five markup segments should you use to develop the solution? To answer, move the appropriate markup segments from the list of markup segments to the answer area and arrange them in the correct order.
- A. Mastered
- B. Not Mastered
Answer: A
Explanation:
References: https://www.w3schools.com/tags/default.asp
NEW QUESTION 10
You need to display an image of an HTML5 logo in one of your webpages. If the page renders slowly, the text “HTML Icon” should display as the image loads.
How should you complete the markup? The answer, select the appropriate markup segments in the answer area.
- A. Mastered
- B. Not Mastered
Answer: A
Explanation:
References: https://www.w3schools.com/tags/att_img_width.asp
NEW QUESTION 11
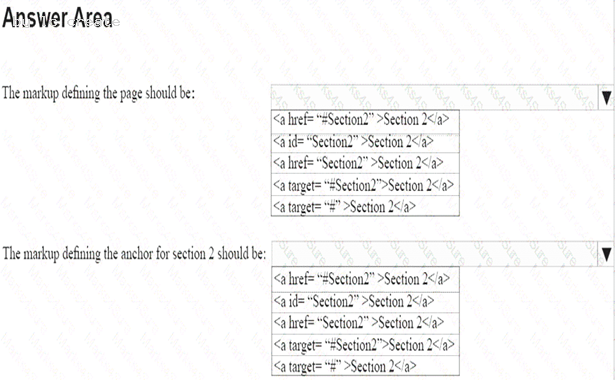
You are creating an HTML document that contains an essay with two sections.
You need to make it easy for the user to navigate from the top of the document to section 1.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
NOTE: Each correct selection is worth one point.
- A. Mastered
- B. Not Mastered
Answer: A
Explanation:
References: https://www.w3schools.com/tags/tag_a.asp
NEW QUESTION 12
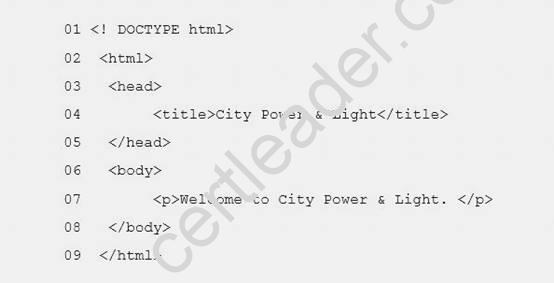
You are designing a website for City Power & Light.
You write the following markup. Line numbers are included for reference only.
What style will be used to render the code?
- A. The browser default style will be used.
- B. An inline style will be used.
- C. An international style will be used.
- D. An external style will be used.
Answer: A
Explanation:
References: https://www.w3schools.com/cssref/css_default_values.asp
NEW QUESTION 13
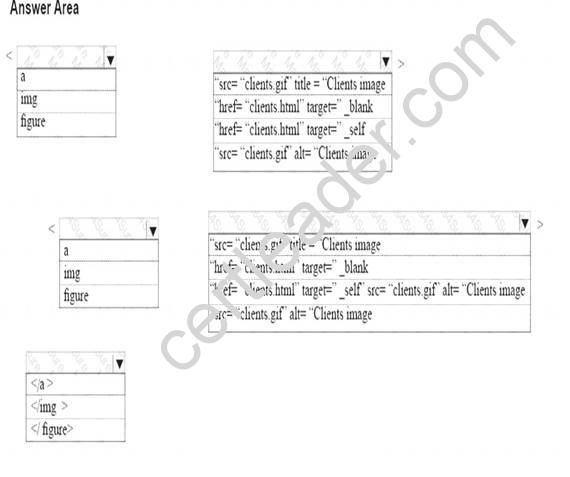
You are creating an image link to the clients.html page. When the visitor clicks on the clients.gif graphic, the clients.html page must display in a new window. The graphic must provide text for screen readers and display text while the page is loading.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
- A. Mastered
- B. Not Mastered
Answer: A
Explanation:
References:
https://amylynnandrews.com/html-clickable-image/ https://www.w3schools.com/html/html_images.asp
NEW QUESTION 14
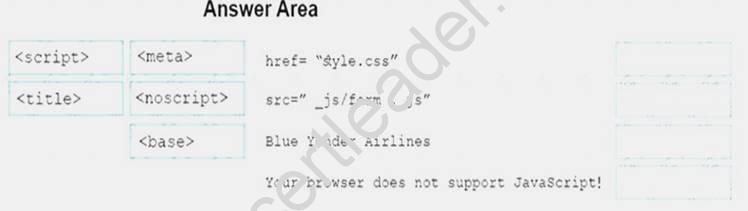
You are creating a home page for Blue Yonder Airlines. The page will use JavaScript. If a browser does not support JavaScript, the following message must be displayed:
Your browser does not support JavaScript!
For the Blue Yonder Airlines home page, match the metadata element to the content or attribute-value pair. To answer, drag the appropriate metadata element form the column on the left to its content or attribute-value pair on the right. Each metadata element may be used once, more than once, or not at all.
NOTE: Each correct selection is worth one point.
- A. Mastered
- B. Not Mastered
Answer: A
Explanation:
References: https://www.w3schools.com/tags/default.asp
NEW QUESTION 15
You are designing a website for Litware, Inc.
A webpage must display the following list of numbered steps:
1. Download.
2. Install the update.
3. Restart your computer.
You need to create the necessary markup.
Use the drop-down menus to select the answer choice that answers each QUESTION NO: based on the information presented in the requirements.
- A. Mastered
- B. Not Mastered
Answer: A
Explanation:
References: https://www.w3schools.com/html/html_lists.asp
NEW QUESTION 16
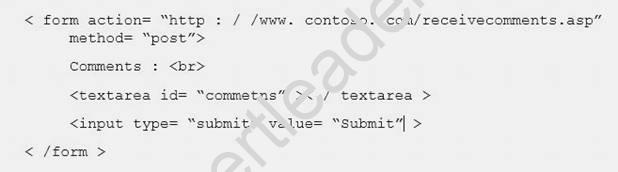
You are analyzing a form that sends multiline comments to another page on the Internet. The following is the form’s markup:
No data is sent when the form is submitted.
You need to solve this problem so that the data in the text box is submitted. What should you do?
- A. Replace the textarea element with an input element.
- B. Set the name attribute of the textarea element.
- C. Change the value of the method attribute to get.
- D. Set the id attribute of the form element.
Answer: C
Explanation:
References: https://www.w3schools.com/tags/att_form_action.asp
NEW QUESTION 17
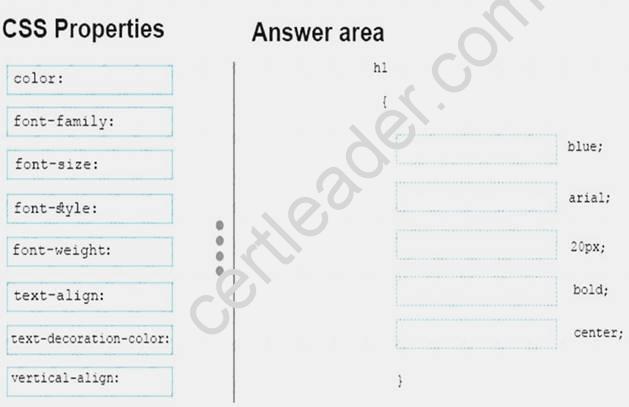
You need to create a stylesheet that will cause all h1 header text to appear in blue, using the Arial font with a size of 20 pixels. The text should always be bold and center-aligned.
How should you complete the code? To answer, drag the appropriate CSS property to the correct locations. Each property may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
- A. Mastered
- B. Not Mastered
Answer: A
Explanation:
References: https://www.w3schools.com/cssref/default.asp
NEW QUESTION 18
This question requires that you evaluate the underlined text to determine if it is correct.
Static positioning places an element at specific coordinates relative to the page or the element’s container. Review the underlined text. If it makes the statement correct, select “No change is needed.” If the statement is incorrect, select the answer choice that makes the statement correct.
- A. No change is needed
- B. Absolute positioning
- C. Relative positioning
- D. Fixed positioning
Answer: C
Explanation:
References: https://www.w3schools.com/css/css_positioning.asp
NEW QUESTION 19
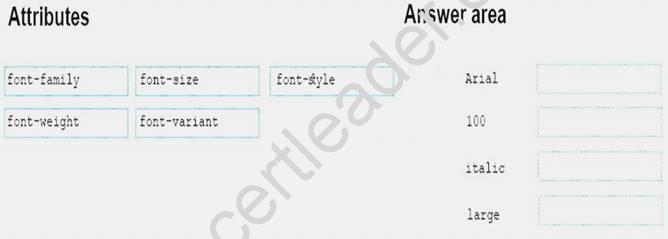
You are defining CSS classes to style text in your HTML document. You need to format section titles to look like the following example:
Which CSS attributes should you use to define each setting? To answer, drag the appropriate attribute from the column on the left to its setting on the right. Each attribute may be used once, more than once, or not at all.
- A. Mastered
- B. Not Mastered
Answer: A
Explanation:
References: https://www.w3schools.com/css/css_font.asp
NEW QUESTION 20
......
P.S. Certifytools now are offering 100% pass ensure 98-383 dumps! All 98-383 exam questions have been updated with correct answers: https://www.certifytools.com/98-383-exam.html (40 New Questions)