Vivid of JavaScript-Developer-I practice exam materials and answers for Salesforce certification for consumer, Real Success Guaranteed with Updated JavaScript-Developer-I pdf dumps vce Materials. 100% PASS Salesforce Certified JavaScript Developer I exam Today!
Free JavaScript-Developer-I Demo Online For Salesforce Certifitcation:
NEW QUESTION 1
Which two console logs outputs NaN? Choose 2 answers
- A. console.log(10/ Number(‘5’));
- B. console.log(parseInt(‘two’));
- C. console.log(10/ ‘’five);
- D. console.log(10/0);
Answer: BC
NEW QUESTION 2
Given the following code: Counter = 0;
const logCounter = () => { console.log(counter);
);
logCounter(); setTimeout(logCOunter, 1100); setInterval(() => {
Counter++ logCounter();
}, 1000);
What is logged by the first four log statements?
- A. 0 0 1 2
- B. 0 1 2 3
- C. 0 1 1 2
- D. 0 1 2 2
Answer: C
NEW QUESTION 3
A developer wants to use a module named universalContainersLib and then call functions from it.
How should a developer import every function from the module and then call the functions foo and bar?
- A. import * from '/path/universalContainersLib.js'; universalContainersLi
- B. foo ()7 universalContainersLib.bar ();
- C. import {foo,bar} from '/path/universalCcontainersLib.js'; foo():bar()?
- D. import all from '/path/universalContainersLib.js'; universalContainersLib.foo(); universalContainersLib.bar ();
- E. import * as lib from '/path/universalContainersLib.js'; lib.foo();li
- F. bar ();
Answer: D
NEW QUESTION 4
Why would a developer specify a package.jason as a developed forge instead of a dependency ?
- A. It is required by the application in production.
- B. It is only needed for local development and testing.
- C. Other requiredpackages depend on it for development.
- D. It should be bundled when the package is published.
Answer: B
NEW QUESTION 5
Refer to the code below:
Const resolveAfterMilliseconds = (ms) => Promise.resolve ( setTimeout (( => console.log(ms), ms ));
Const aPromise = await resolveAfterMilliseconds(500); Const bPromise = await resolveAfterMilliseconds(500); Await aPromise, wait bPromise;
What is the result of runningline 05?
- A. aPromise and bPromise run sequentially.
- B. Neither aPromise or bPromise runs.
- C. aPromise and bPromise run in parallel.
- D. Only aPromise runs.
Answer: B
NEW QUESTION 6
A developer has a formatName function that takes two arguments, firstName and lastName and returns a string. They want to schedule the
function to run once after five seconds.
What is the correct syntax to schedule this function?
- A. setTimeout (formatName(), 5000, "John", "BDoe");
- B. setTimeout (formatName('John', ‘'Doe'), 5000);
- C. setTimout(() => { formatName("John', 'Doe') }, 5000);
- D. setTimeout ('formatName', 5000, 'John", "Doe');
Answer: D
NEW QUESTION 7
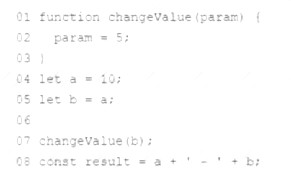
Refer to the code below:
What is the value of result when the code executes?
- A. 10-10
- B. 5-5
- C. 10-5
- D. 5-10
Answer: A
NEW QUESTION 8
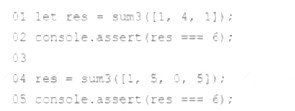
A developer wrote the following codeto test a sum3 function that takes in an array of numbers and returns the sum of the first three numbers in the array, and the test passes.
A different developer made changes to the behavior of sum3 to instead sum only the first two numbers present in thearray.
Which two results occur when running this test on the updated sum3 function? Choose 2 answers
- A. The line 05 assertion passes.
- B. The line 02 assertion passes.
- C. The line 02 assertion fails.
- D. The line 05 assertion fails.
Answer: BD
NEW QUESTION 9
A developer is working on an ecommerce website where the delivery date is dynamically calculated based on the current day. The code line below is responsible for this calculation. Const deliveryDate = new Date ();
Due to changes in the business requirements, the delivery date must now be today’s date + 9 days.
Which code meets thisnew requirement?
- A. deliveryDate.setDate(( new Date ( )).getDate () +9);
- B. deliveryDate.setDate( Date.current () + 9);
- C. deliveryDate.date = new Date(+9) ;
- D. deliveryDate.date = Date.current () + 9;
Answer: A
NEW QUESTION 10
Cloud Kicks has a class to represent items for sale in an online store, as shownbelow: Class Item{
constructor (name, price){ this.name = name; this.price = price;
}
formattedPrice(){
return ‘s’ + String(this.price);}}
A new business requirement comes in that requests a ClothingItem class that should have all of the properties and methods of the Item class but will also have properties that are specific to clothes.
Which line of code properly declares the clothingItem class such that it inherits from Item?
- A. Class ClothingItem implements Item{
- B. Class ClothingItem {
- C. Class ClothingItem super Item {
- D. Class ClothingItem extends Item {
Answer: D
NEW QUESTION 11
Refer to the following code: 01 function Tiger(){
02 this.Type = ‘Cat’; 03 this.size = ‘large’; 04 }
05
06 let tony = new Tiger(); 07 tony.roar = () =>{
8 console.log(‘They\’re great1’);
9 };
10
11 function Lion(){ 12 this.type = ‘Cat’; 13this.size = ‘large’; 14 }
15
16 let leo = new Lion(); 17 //Insert code here
18 leo.roar();
Which two statements could be inserted at line 17 to enable the function call on line 18? Choose 2 answers.
- A. Leo.roar = () => { console.log(‘They\’re pretty good:’); };
- B. Object.assign(leo,Tiger);
- C. Object.assign(leo,tony);
- D. Leo.prototype.roar = () => { console.log(‘They\’re pretty good:’); };
Answer: AC
NEW QUESTION 12
Refer to the code below:
Let foodMenu1 =[‘pizza’, ‘burger’, ‘French fries’]; Let finalMenu = foodMenu1; finalMenu.push(‘Garlic bread’);
What is the value of foodMenu1 after the code executes?
- A. [ ‘pizza’,’Burger’, ‘French fires’, ‘Garlic bread’]
- B. [ ‘pizza’,’Burger’, ‘French fires’]
- C. [ ‘Garlic bread’ , ‘pizza’,’Burger’, ‘French fires’ ]
- D. [ ‘Garlic bread’]
Answer: B
NEW QUESTION 13
Given the following code: document.body.addEventListener(‘ click ’, (event) => { if (/* CODE REPLACEMENT HERE */) {
console.log(‘button clicked!’);
)
});
Which replacement for the conditional statement on line 02 allows a developer to correctly determine that a button on page is clicked?
- A. Event.clicked
- B. e.nodeTarget ==this
- C. event.target.nodeName == ‘BUTTON’
- D. button.addEventListener(‘click’)
Answer: C
NEW QUESTION 14
Giventhe code below:
const copy = JSON.stringify([ new String(‘ false ’), new Bollean( false ), undefined ]); What is the value of copy?
- A. -- [ \”false\” , { } ]-
- B. -- [ false, { } ]-
- C. -- [ \”false\” , false, undefined ]-
- D. -- [ \”false\” ,false, null ]-
Answer: D
NEW QUESTION 15
Refer to the following array: Let arr = [ 1,2, 3, 4, 5];
Which three options result in x evaluating as [3, 4, 5] ? Choose 3 answers.
- A. Let x= arr.filter (( a) => (a<2));
- B. Let x=arr.splice(2,3);
- C. Let x= arr.slice(2);
- D. Let x= arr.filter((a) => ( return a>2 ));
- E. Let x = arr.slice(2,3);
Answer: BCD
NEW QUESTION 16
A developer is debugging a web server that uses Node.js The server hits a runtimeerror every third request to an important endpoint on the web server.
The developer added a break point to the start script, that is at index.js at he root of the server’s source code. The developer wants to make use of chrome DevTools to debug. Which command can be run to access DevTools and make sure the breakdown is hit ?
- A. node -i index.js
- B. Node --inspect-brk index.js
- C. Node inspect index.js
- D. Node --inspect index.js
Answer: D
NEW QUESTION 17
Refer to following code block:
Let array = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11,];
Let output =0;
For (let num of array){ if (output >0){
Break;
}
if(num % 2 == 0){
Continue;
}
Output +=num;
What is the value of output after the code executes?
- A. 16
- B. 36
- C. 11
- D. 25
Answer: A
NEW QUESTION 18
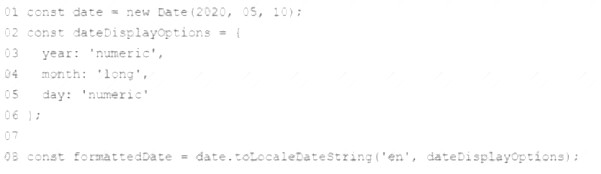
developer uses the code below to format a date.
After executing, what is the value offormattedDate?
- A. May 10, 2020
- B. June 10, 2020
- C. October 05, 2020
- D. November 05, 2020
Answer: A
NEW QUESTION 19
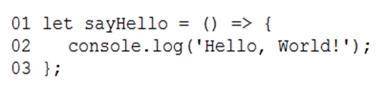
Refer to the code below:
Which code executes sayHello once, two minutes from now?
- A. setTimeout(sayHello, 12000);
- B. setInterval(sayHello, 12000);
- C. setTimeout(sayHello(), 12000);
- D. delay(sayHello, 12000);
Answer: A
NEW QUESTION 20
Refer to HTML below:
<div id =”main”>
<div id = “ card-00”>This card is smaller.</div>
<div id = “card-01”>The width and height of this card is determined by its contents.</div>
</div>
Which expression outputs the screen width of the element with the ID card-01?
- A. document.getElementById(‘ card-01 ’).getBoundingClientRest().width
- B. document.getElementById(‘ card-01 ’).style.width
- C. document.getElementById(‘ card-01 ’).width
- D. document.getElementById(‘ card-01 ’).innerHTML.lenght*e
Answer: A
NEW QUESTION 21
......
https://www.surepassexam.com/JavaScript-Developer-I-exam-dumps.html (157 New Questions)